Flutter:
從IOS框架中來獲取代碼並創建渲染管道使模擬機、設備的圖形硬件能夠清楚了解並執行渲染。
Metal渲染幀=IOS基礎App
重點:
節省代碼空間,提高性能
Flutter對接IOS的圖形API來控制或變動,形成自定義的視覺效果
Google /IOS 系統的 App的小部件均為開源的,自由性最大
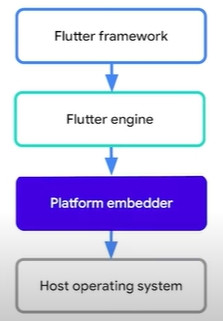
平台嵌入器:
操作系統(IOS/ Android)與Flutter的粘合劑。
流程:
開啟Flutter- 平台嵌入器執行自身功能(初始化Flutter、設立應用程式的接口)
重點:
Flutter自動生成IOS應用程式=Flutter IOS 應用程式,而Native則是Flutter IOS 的基底。
